Blog
November 26, 2019 7 minutes
How to add animated countdown timers for email in HubSpot?
HubSpot is a service that covers all areas of internet marketing, including blogs, social networks, SEO, content management and landing pages. The system also offers a wide range of email marketing automation features. Sales tools include CRM, Lead Management and Email. HubSpot also offers analytics, mobile applications and a wide range of third-party integrations.
HubSpot CRM saves all contacts and details, including the history of interaction, via email and phone. You can also keep track of all suggestions, tasks, and schedule appointments.
To add a countdown timer to HubSpot email, do the following:
-
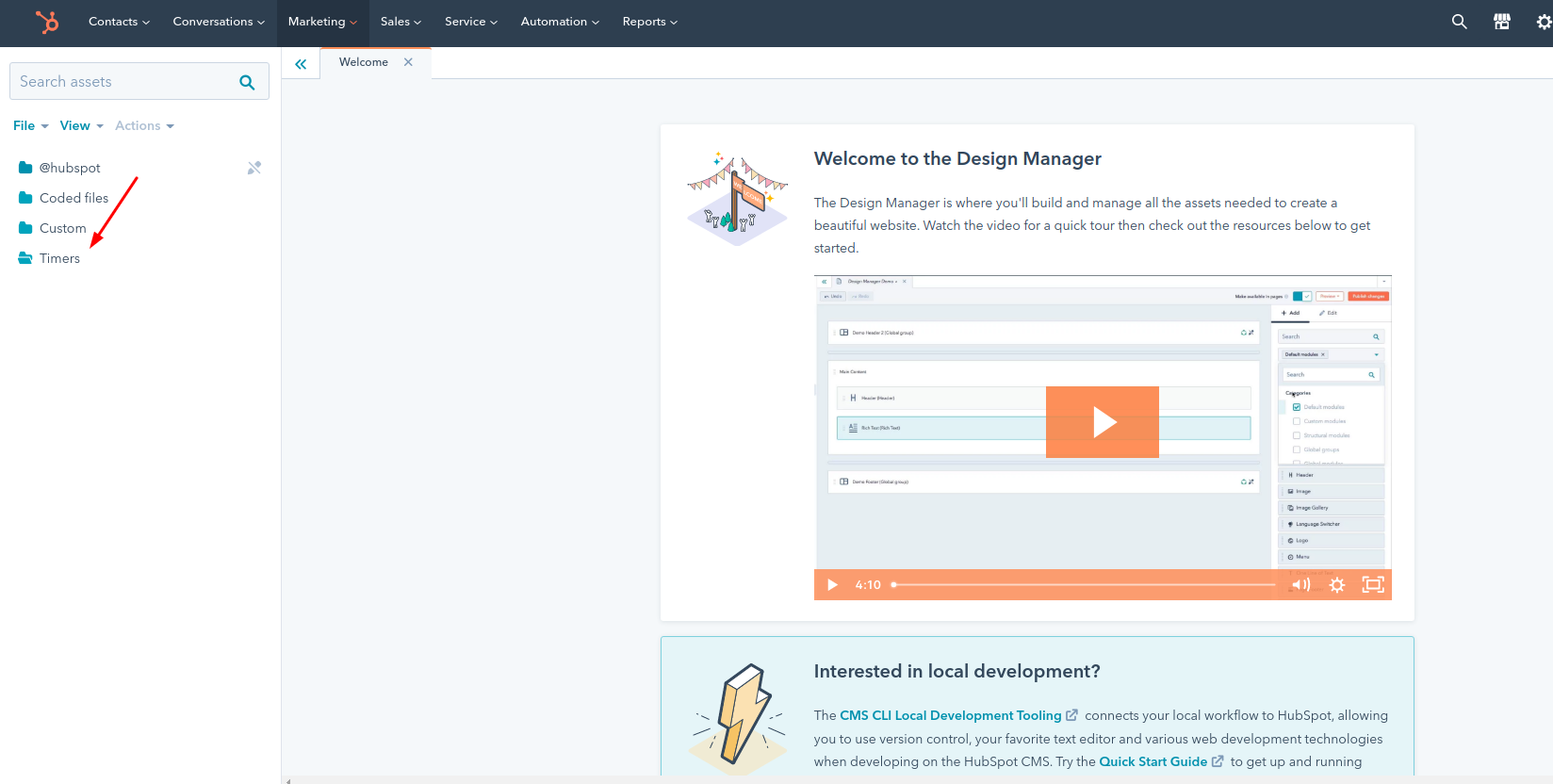
Go to "Design tools" ("Marketing" -> "Files and Templates") and create a folder "Timers".

-
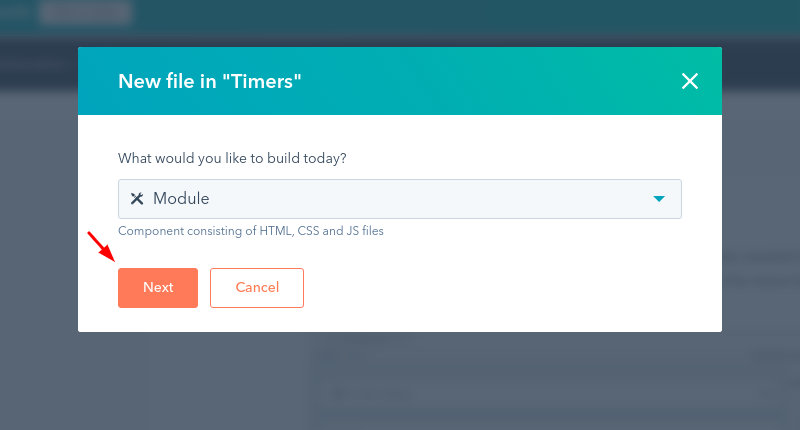
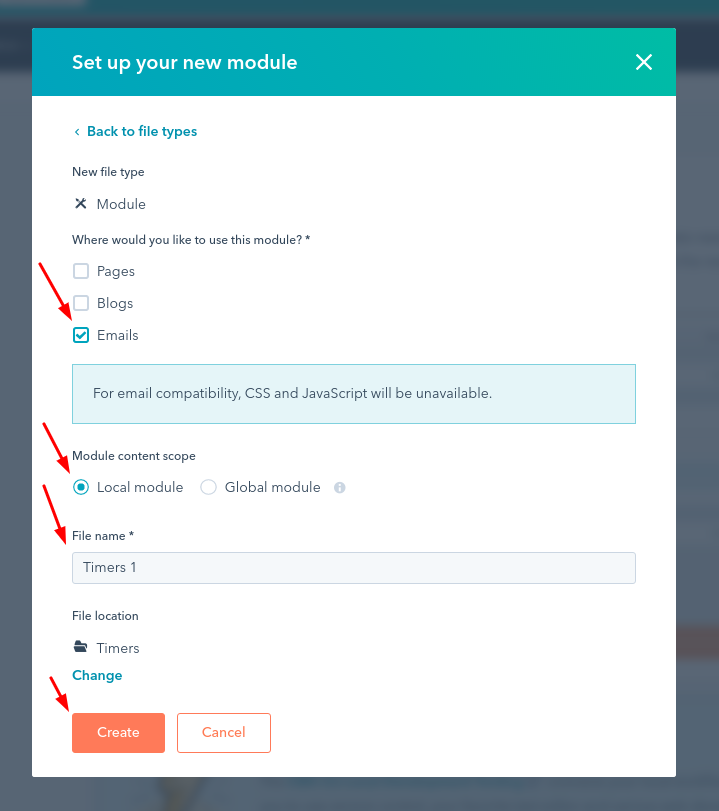
In the "Timers" folder, create a module (Click the right button of mouse on the "Timers" folder, select "New File in Timers", then click "Next", in the module creation window, select "Email").


-
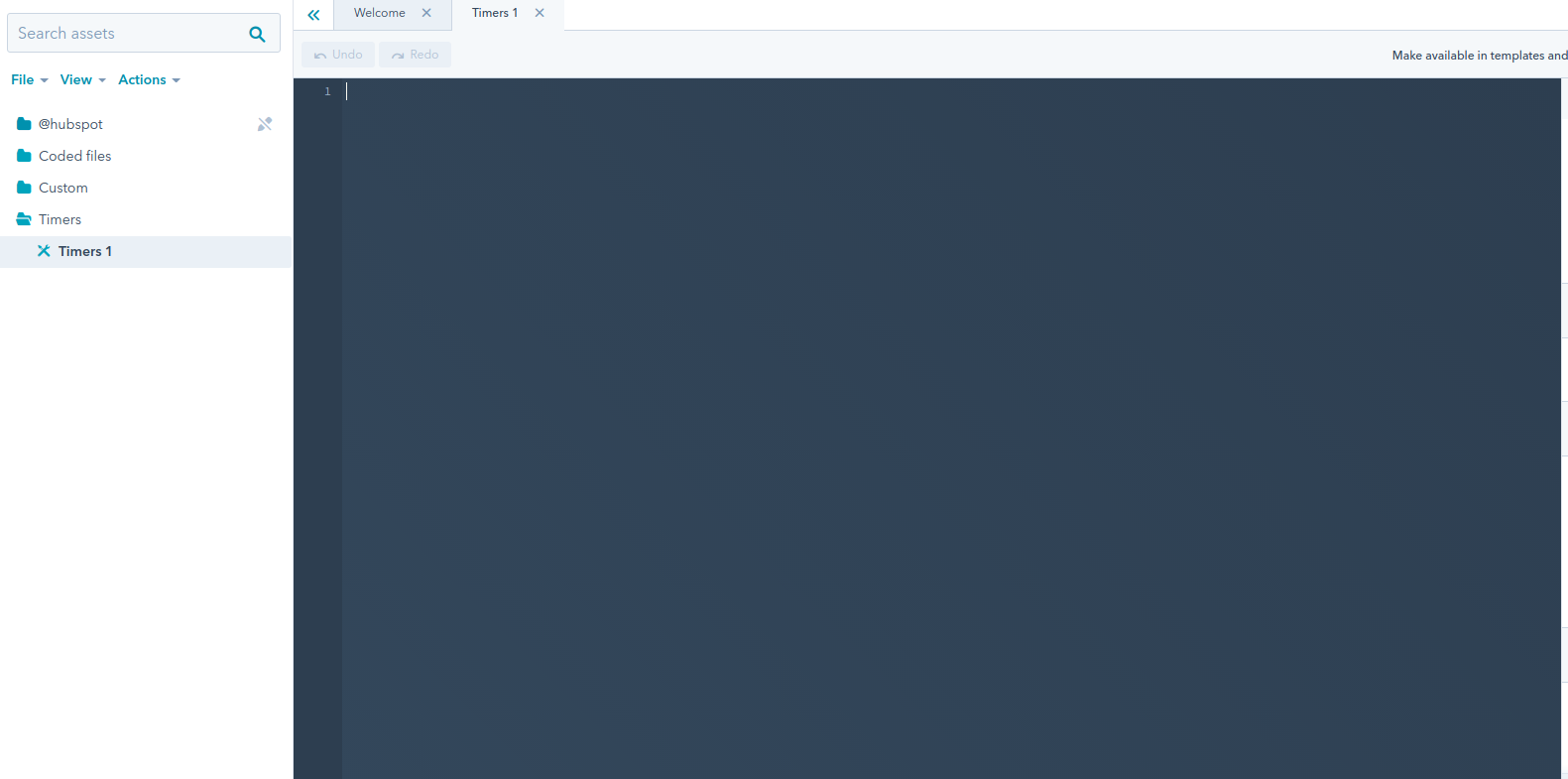
Go to the editor of the created module.

-
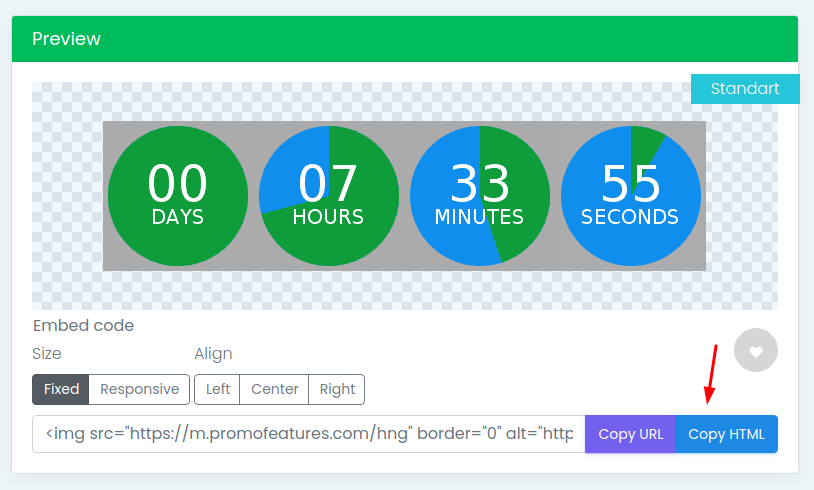
In the PromoFeatures account, copy the counter html.

-
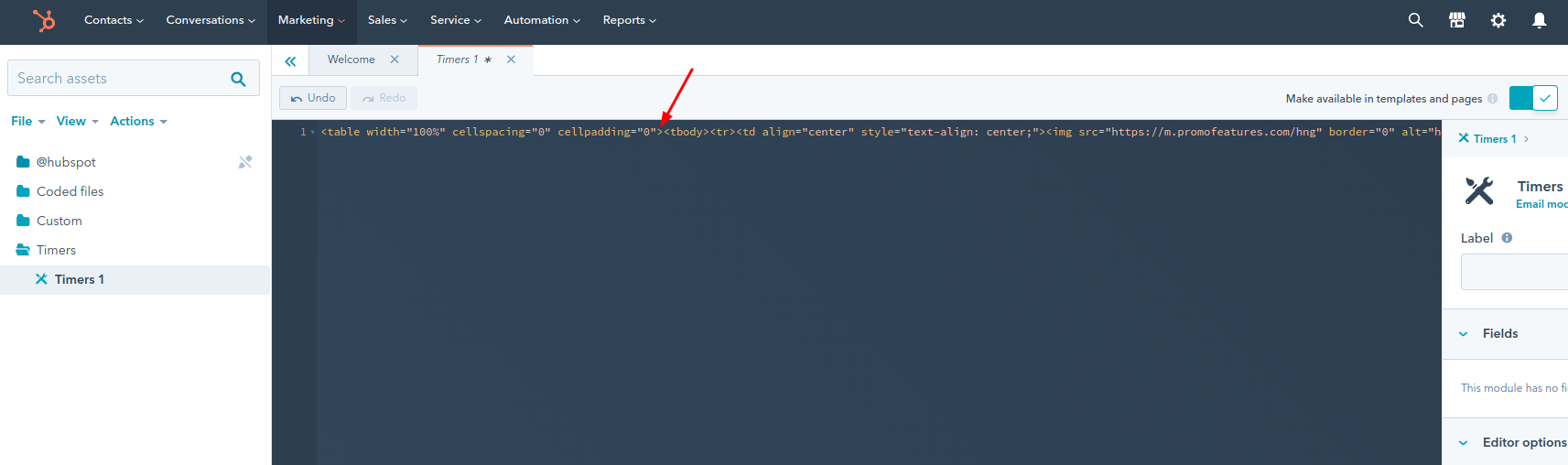
Paste the counter html into the Hubspot module and save changes.

-
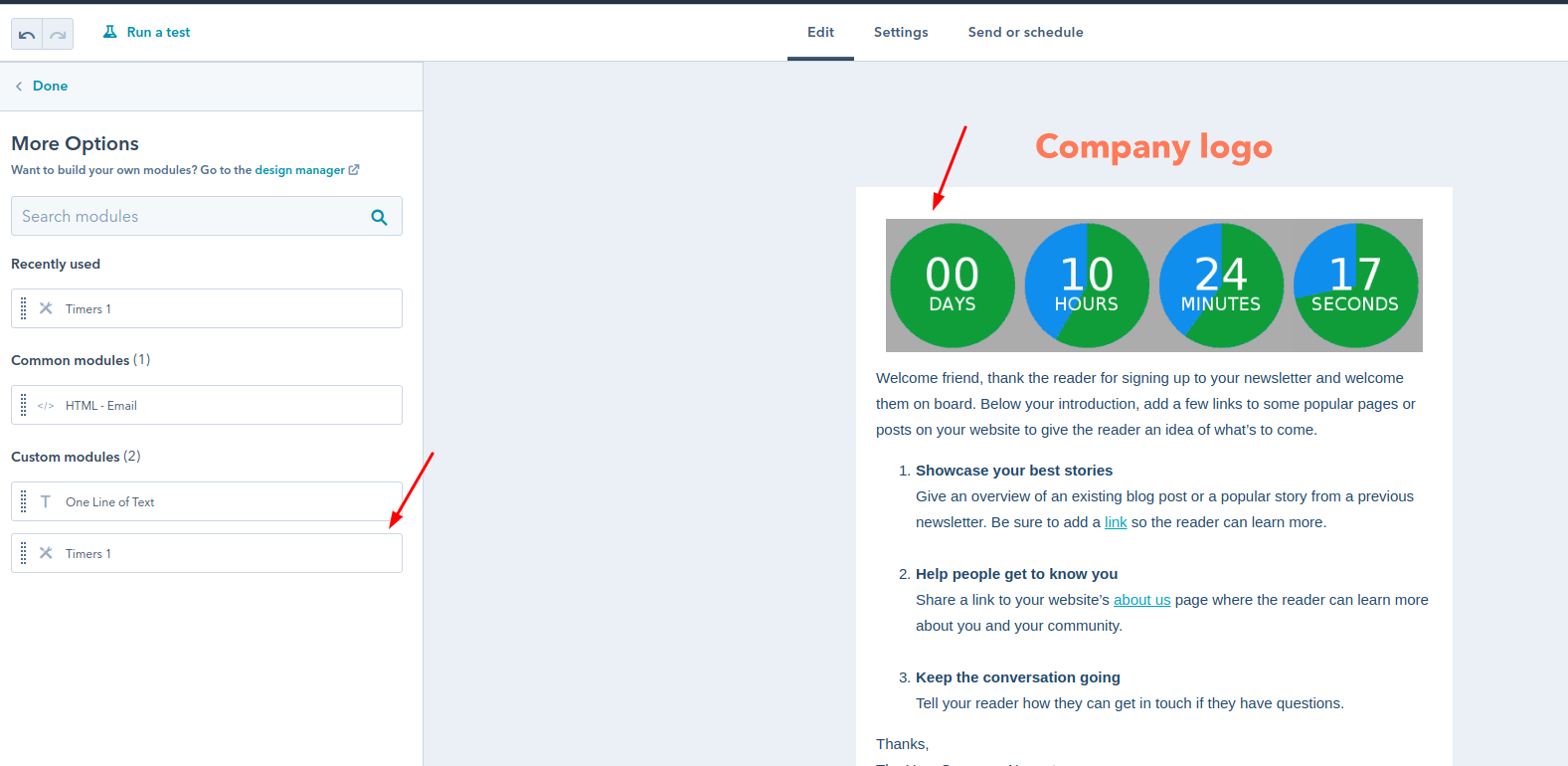
Go to the email template, select the created module "More" -> "Custom modules" and move the timer module to the email template.











To leave a comment, please log in.