Blog
June 12, 2020 5 minutes
How to create responsive countdown timer?
Because email clients do not support javascript, countdown timers are animated gif images, which constantly generates a new countdown on the server, thereby creating always a new gif, and displaying it to the client. By itself, this picture has clear dimensions - width and height, so gif animation without additional manipulations with the html code cannot be responsive.
To make the countdown timer responsive, you need to have technical knowledge of HTML and CSS markup, but we will try to describe this process as simply as possible so that anyone can make their timer adaptive.
In order for the countdown timer to adjust to the screen width automatically, you need to know its width (for example, the timer width is 500px), add this width to the CSS property max-width, get max-width=500px (you can also replace 500px with 100%, but then if the width of the email is larger than the width of the timer, the timer will stretch more than its width, which will affect the deterioration of the image quality).
Next, add the following properties width=100% and height=auto to this css property, and combine all these properties separated by semicolons, you get this line max-width=500px; width=100%; height=auto; .
The last step is to add this code to the timer code, for this we need to add a property line to the "style" attribute, it turns out this line - style="max-width=500px;width=100%;height=auto;" , then add this line to the timer code, the complete code should look like this:
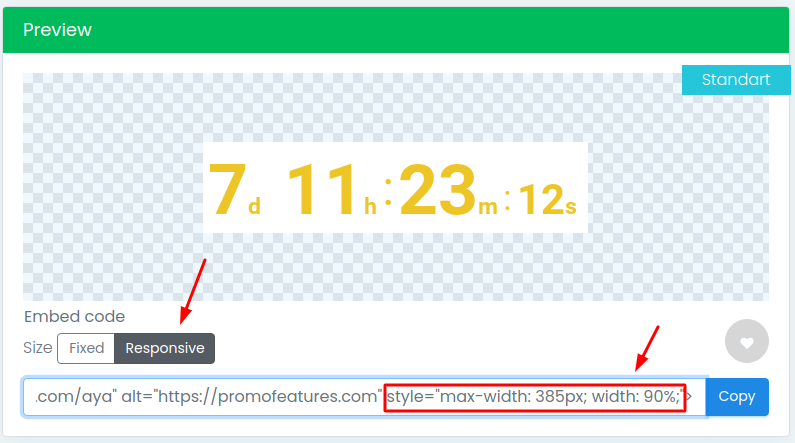
<img src="https://m.promofeatures.com/aya" border="0" alt="https://promofeatures.com" style="max-width=500px;width=100%;height=auto;" />After these manipulations, your timer becomes responsive and you can expect it to look great on any device.
To simplify this process, we have added a button, by clicking on which these styles are automatically added to the code of your timer, but it is worth noting that we add width not 100% but 90%, this is done so that the countdown timer at a small width has indents from the borders of the letter, but if you want, you can replace this property yourself with any other value.



To leave a comment, please log in.