Blog
September 17, 2019 5 minutes
How to add animated countdown timers in AWeber Email Template?
AWeber, one of America's oldest automated email services, was launched in 1998. Now AWeber is a professional service for a marketing company and more than 100 thousand customers around the world.
To get acquainted with the capabilities of the service, the company offers a free month-long trial period with full access to all functions. The further cost of a monthly subscription to the project is $ 19 per month.
To collect the subscriber base, the system offers subscription forms that are embedded in the site. The mailing platform provides for integration with the popular social network Facebook, the WordPress blogging platform, PayPal cashless payments system. It is possible to easily integrate the newsletter service with the popular Unbounce site builder.
To add a countdown timer to AWeber, do the following:
-
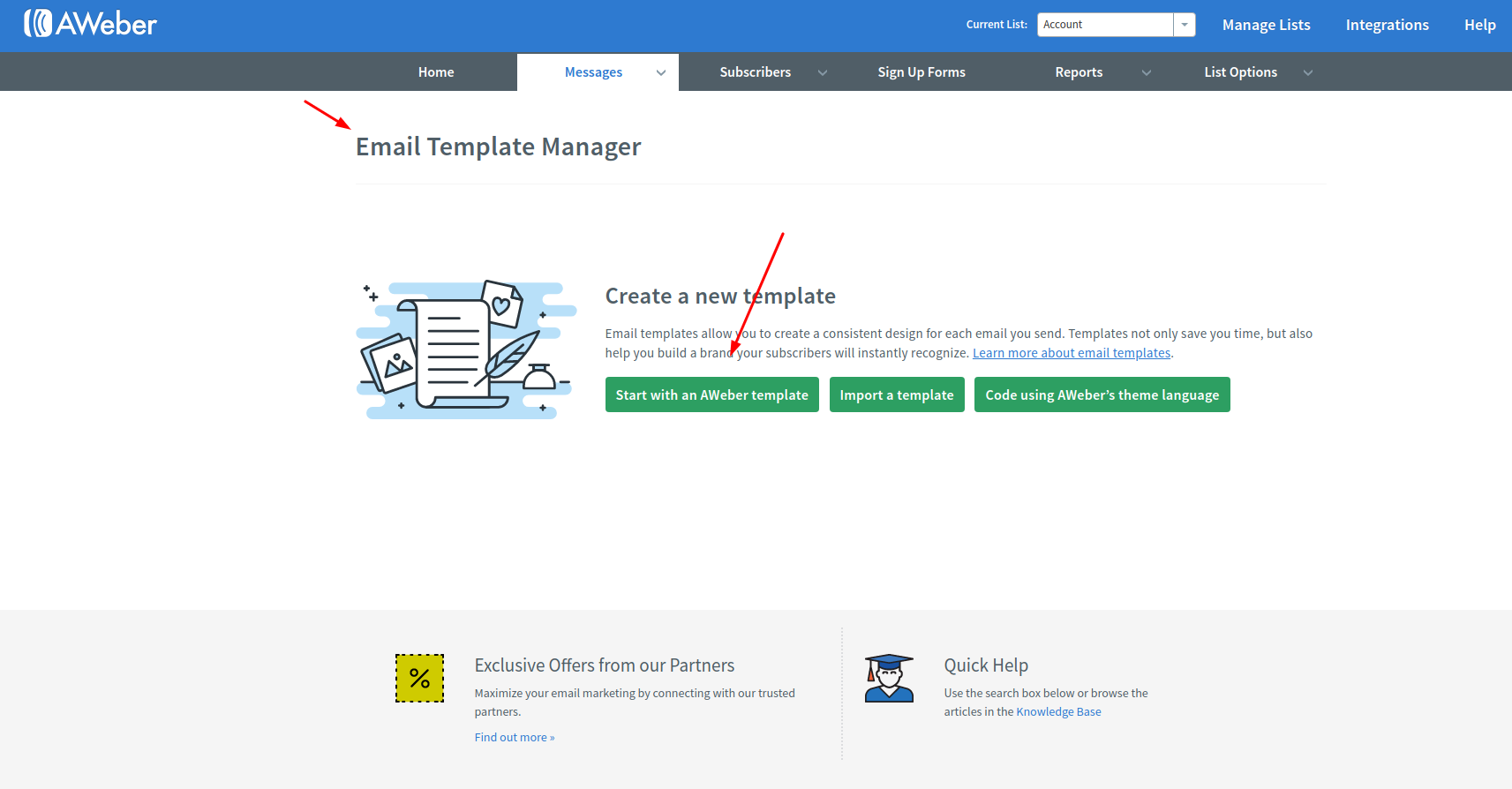
In your AWeber account, go to the "Email template Manager" and click "Start with an AWeber template".

-
In the editor, select a template or upload your own.

-
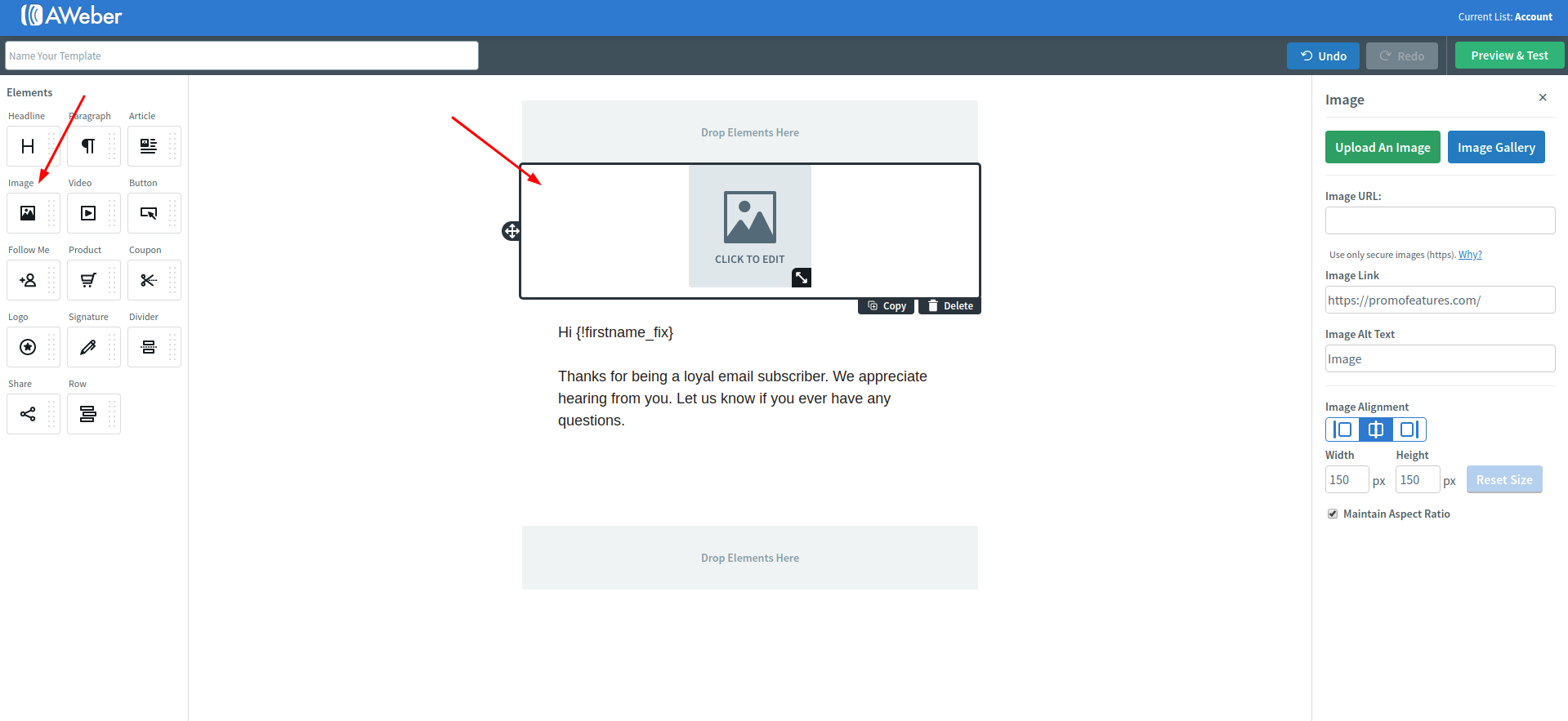
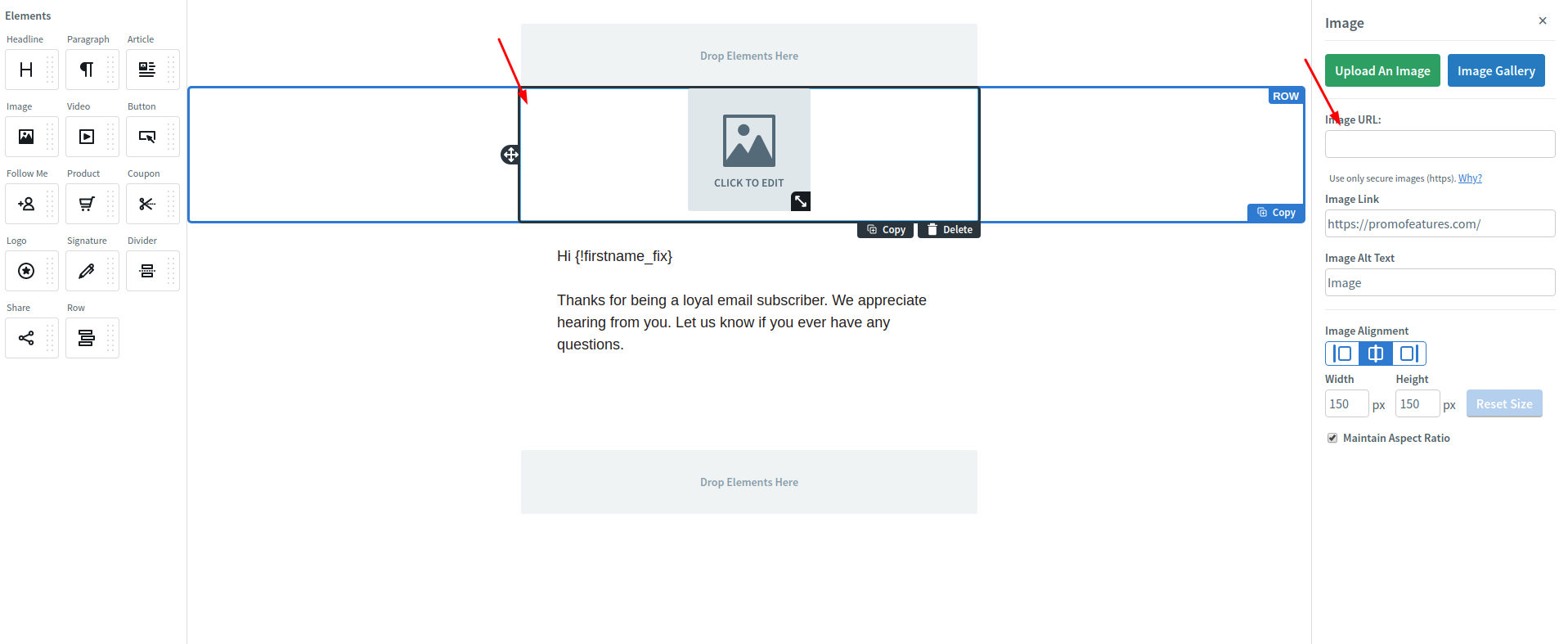
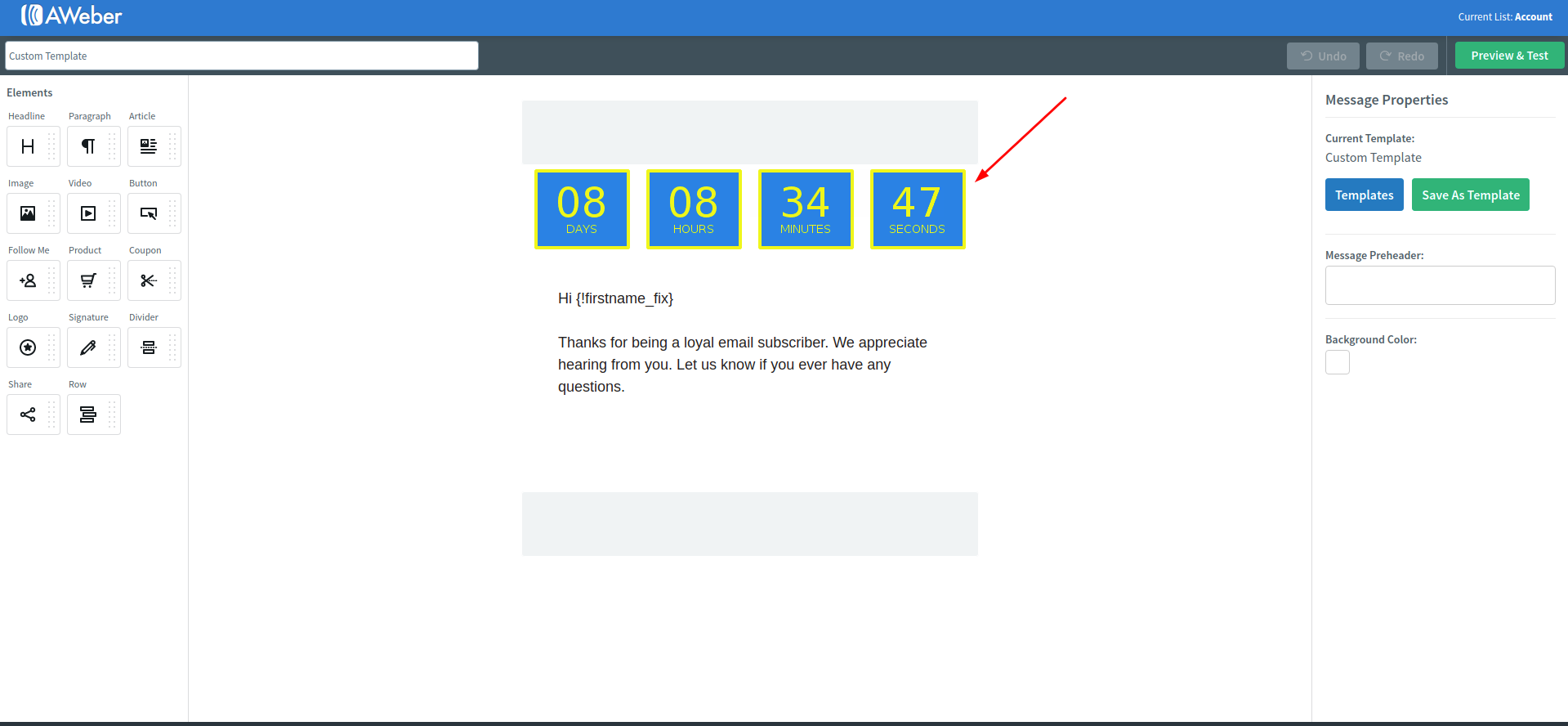
In the editor, move the "Image" button to the place where the countdown counter will be located.

-
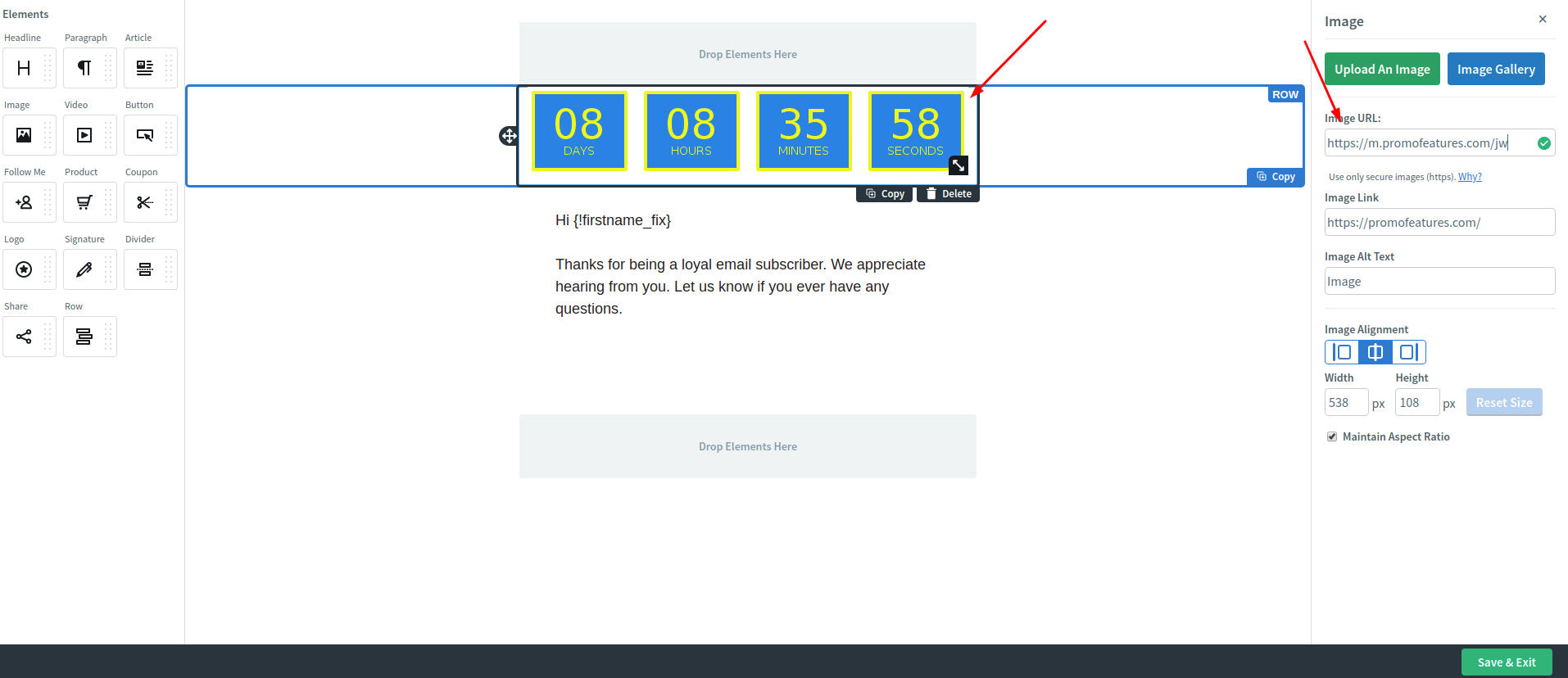
Click this block to bring up the edit menu.

-
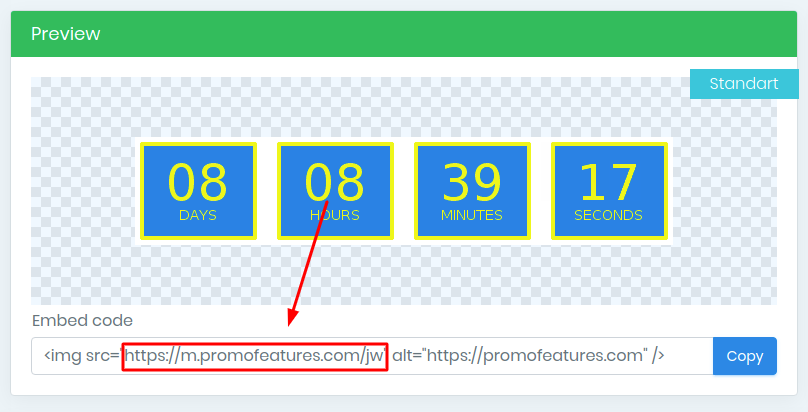
In the PromoFeatures account, copy the counter url.

-
Paste the counter url into the "Image URL" field.

-
Countdown counter added to your email template.









To leave a comment, please log in.