Blog
September 17, 2019 4 minutes
Adding countdown timers in MailChimp campaign.
Mailchimp is a convenient email service that allows you to work with a large number of users at once. With it, you can perform various mail operations, as well as form a user base.
The developers included all these features in their Software not by chance. To work in the field of Internet sales, you must monitor the dynamics of sales and market segment. These indicators provide an opportunity to assess the overall demand and the direction of points of sales by region at a particular moment.
In order to add a countdown counter in your MailChimp you need:
-
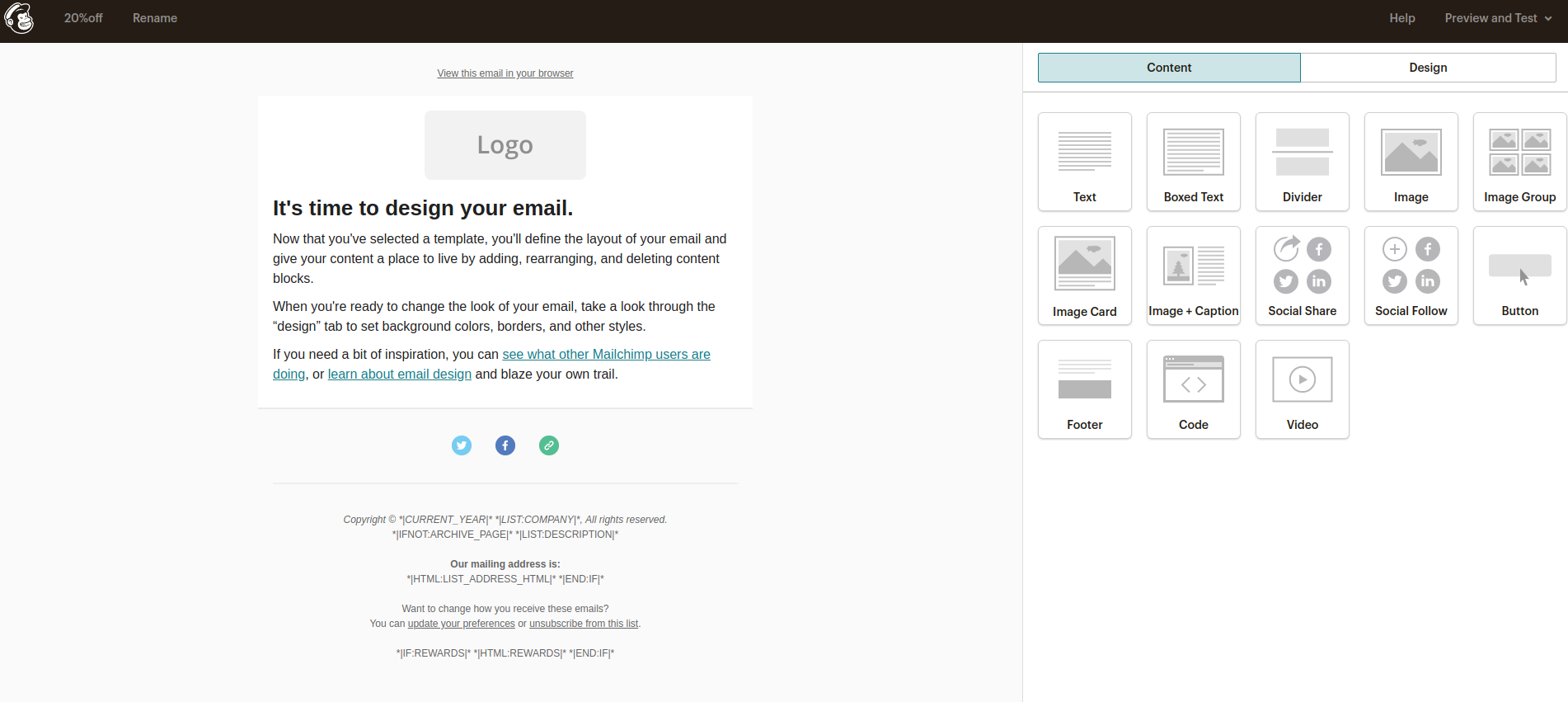
Go to the template manager.

-
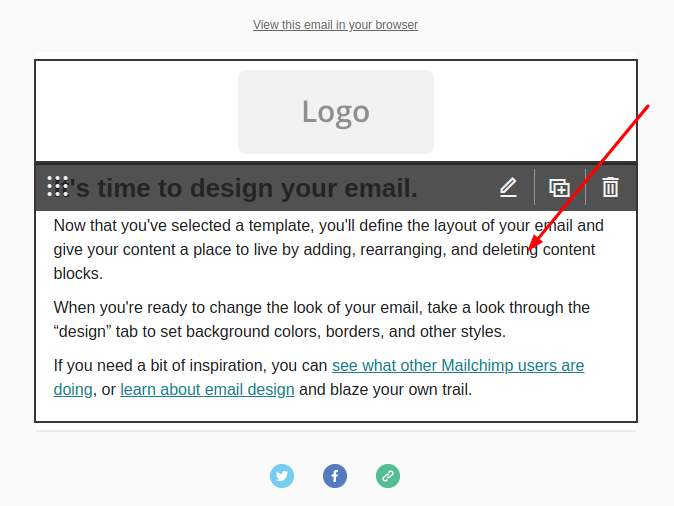
Click on the edited letter area.

-
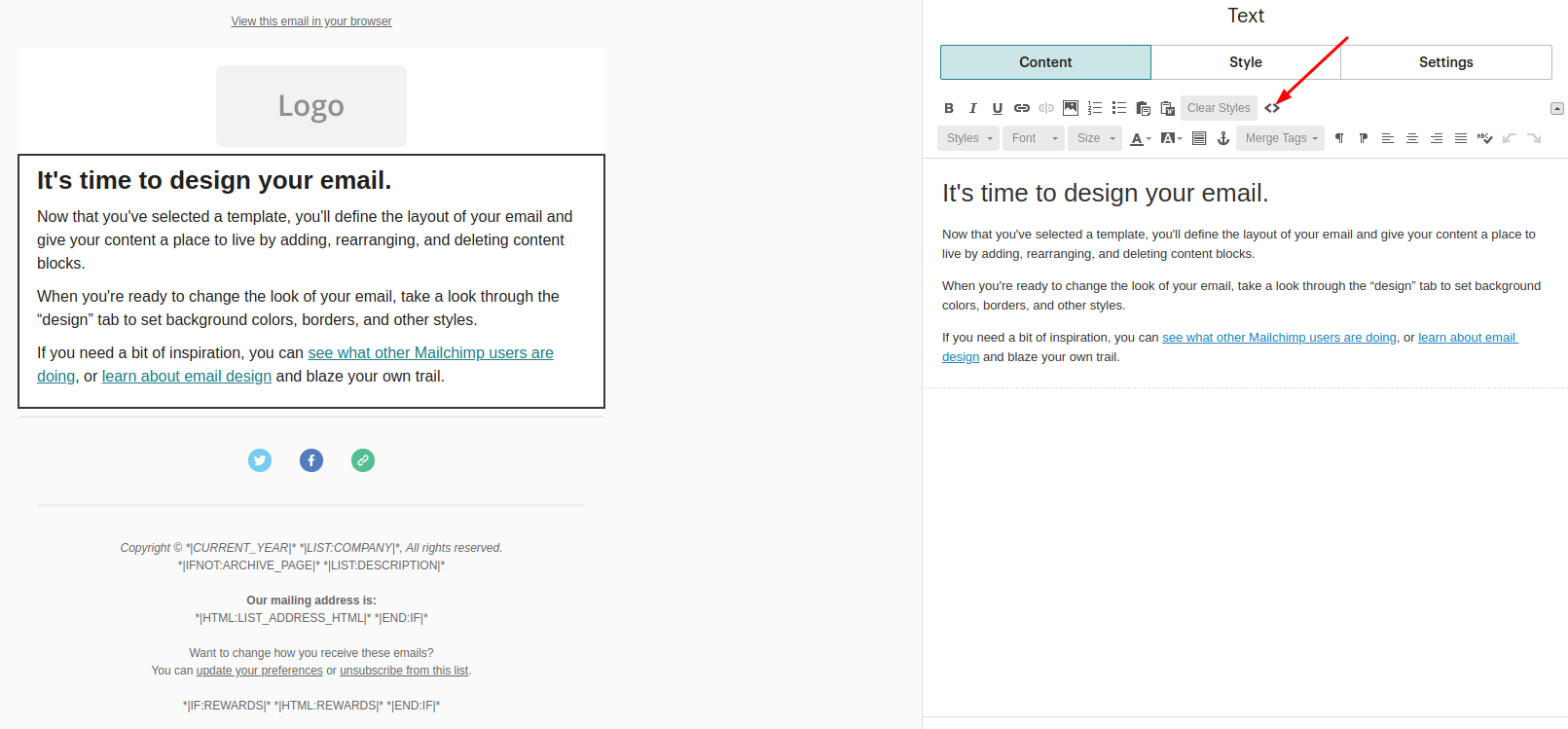
In the right menu, click on the "Source".

-
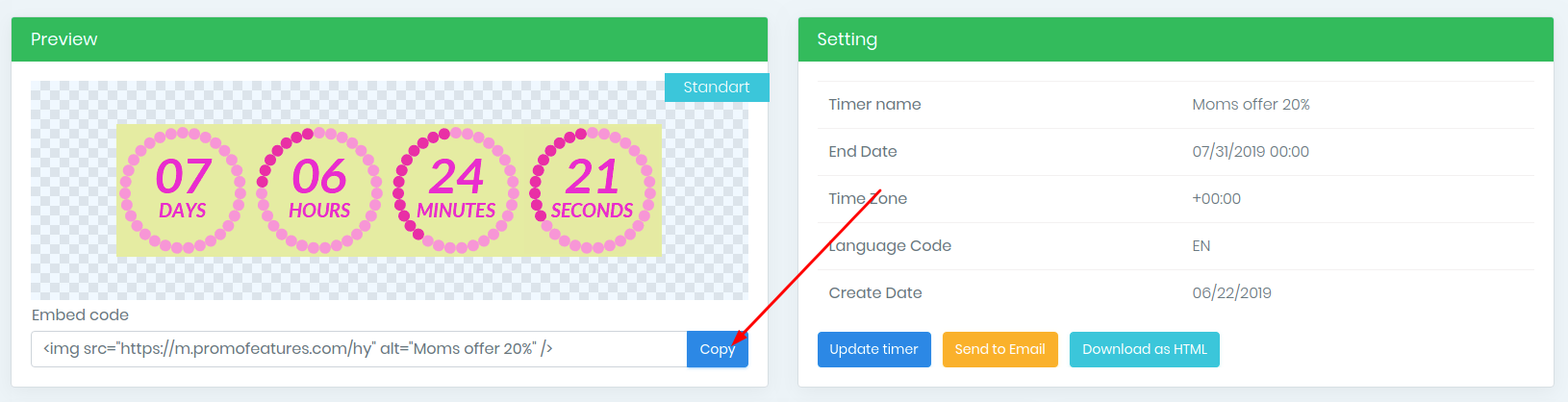
Copy embed code of counter.

-
Select a place in the editor and paste copied code.

- Click the "Save and Exit" button.
Watch the video: Adding countdown timers in MailChimp campaign.
Comments
PromoFeatures May 24, 2020
id in the transaction timer must be a unique string or number for each email, there is a "merge tag" in the mailchimp see here , for example, we can take such a tag *| EMAIL |* and set it to the id of the timer ?id=*| EMAIL |*
Joel Bates May 26, 2020
Thank you very much!!! The timer started to display the time correctly.
PromoFeatures July 28, 2019
It is necessary to make sure that the width of the counter does not exceed the width of the email letter. This can be done with css code. You indicate the counter maximum width and width 100%. For example style = "max-width: 500px; width: 100%;"
PromoFeatures July 29, 2019
In the embedded code of the counter. For example, the width of the counter is 400px and the initial width of the email letter is 600px, as you can see, the width of the letter is greater than the width of the counter; therefore, add <img src = "_counter_link_" style = "max-width: 400px; width: 100%;" />. If the width of the counter is greater than the width of the letter, then just write in the code <img src = "_counter_link_" style = "width: 100%;" />







To leave a comment, please log in.