Blog
August 4, 2019 5 minutes
How to add a counter to ActiveCampaign?
ActiveCampaign is a platform that allows you to automate marketing, design complex processes, while increasing the base of happy customers and increase conversion. The service helps to create email campaigns by offering email templates. Also, a CRM system is built in to automate sales processes.
So, you have an email and account in ActiveCampaign, you want to add a countdown counter to this email. What do you need to do? Let's break these actions down into simple steps.
-
Create a counter itself and get its code. To create one, go to here, and read the article "Creating a Countdown Counter for Email."

-
Log into your ActiveCampaign account.

-
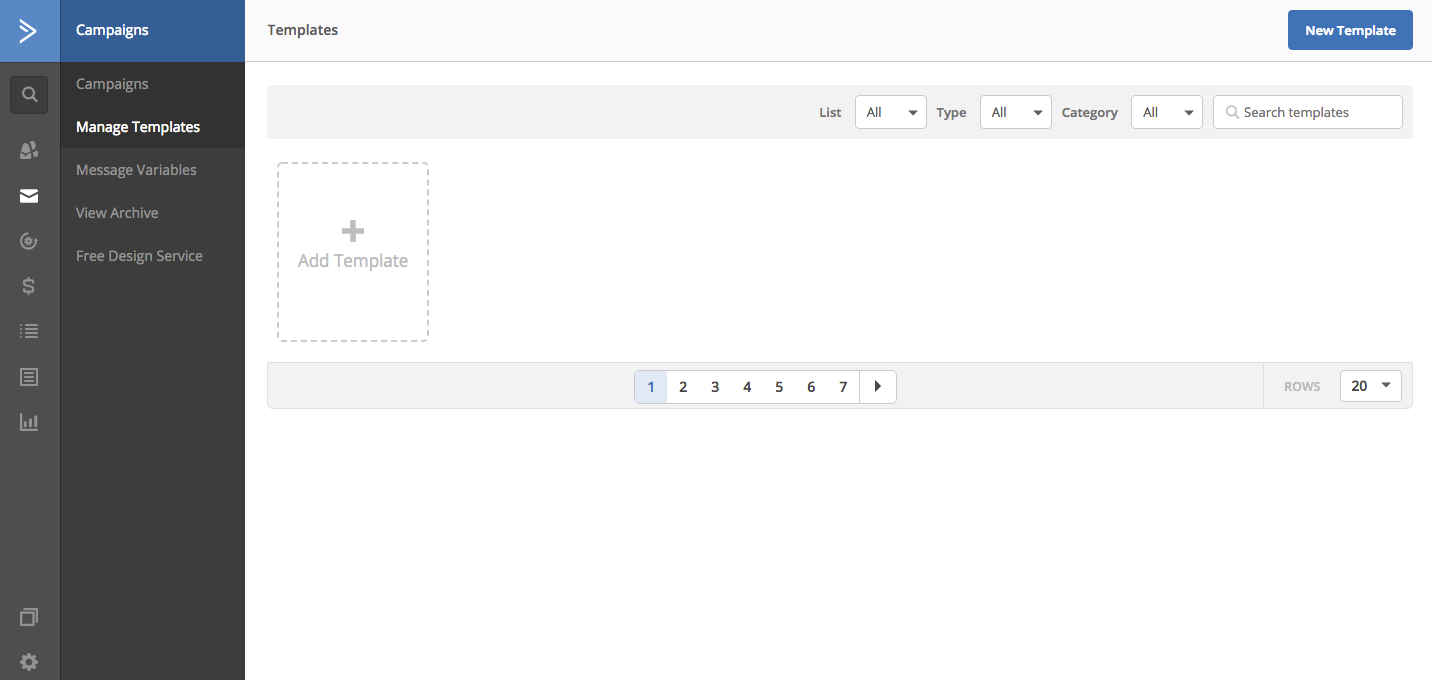
Click on the "Campaigns" sidebar on the right side, select the "Manage Templates" section and click the "Add Template" button.

-
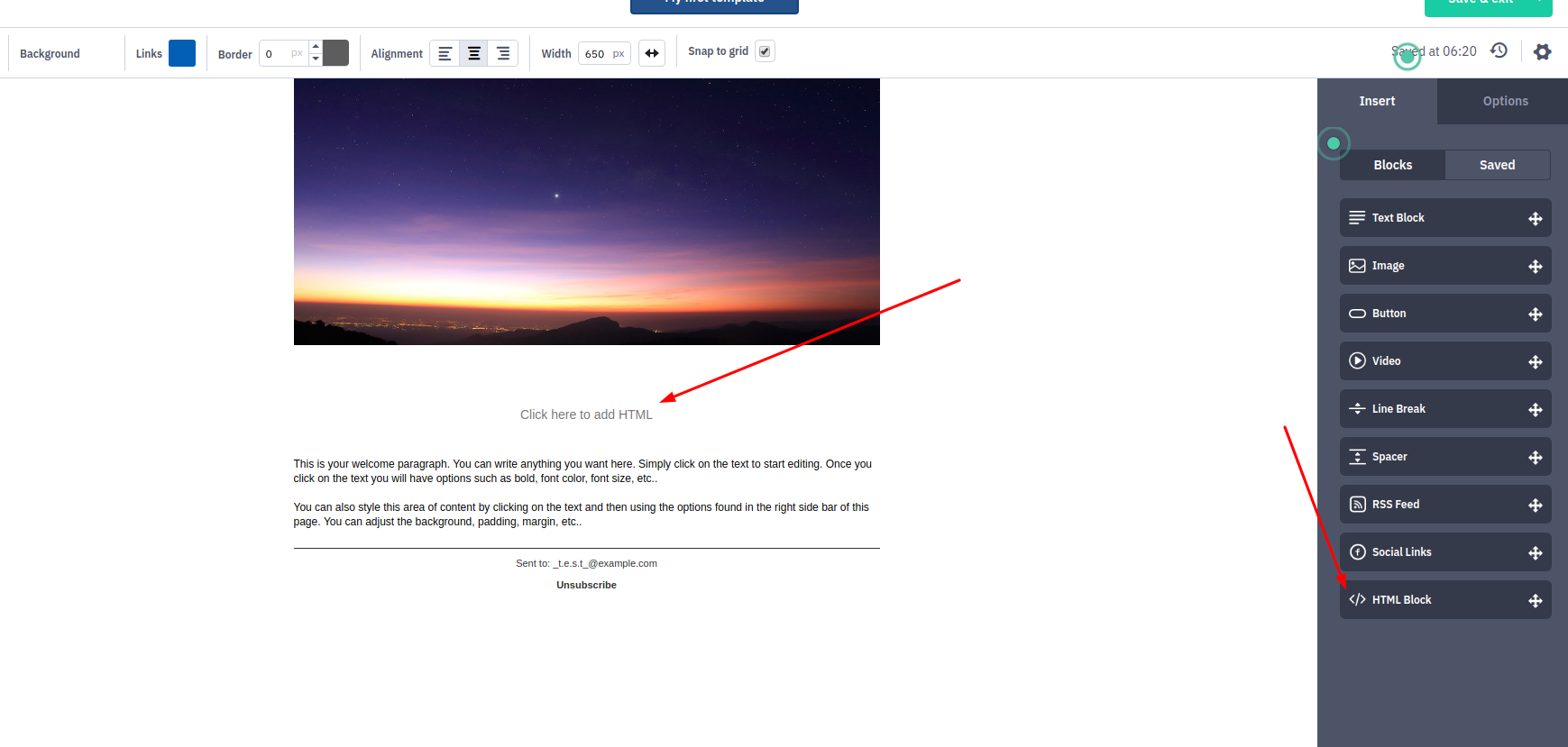
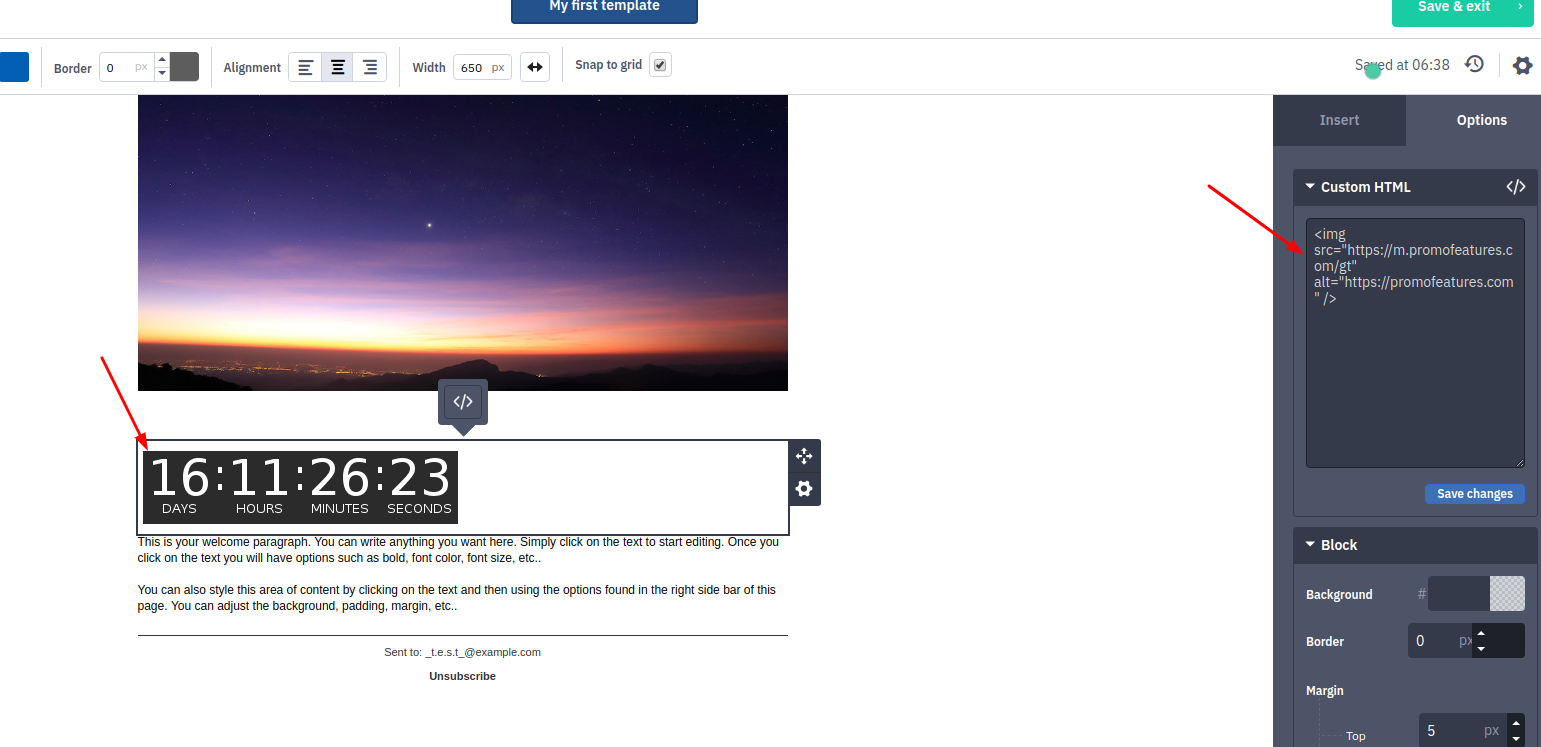
In the drag and drop editor, select the "HTML Block" block and drag it to the place where the timer will be displayed.

-
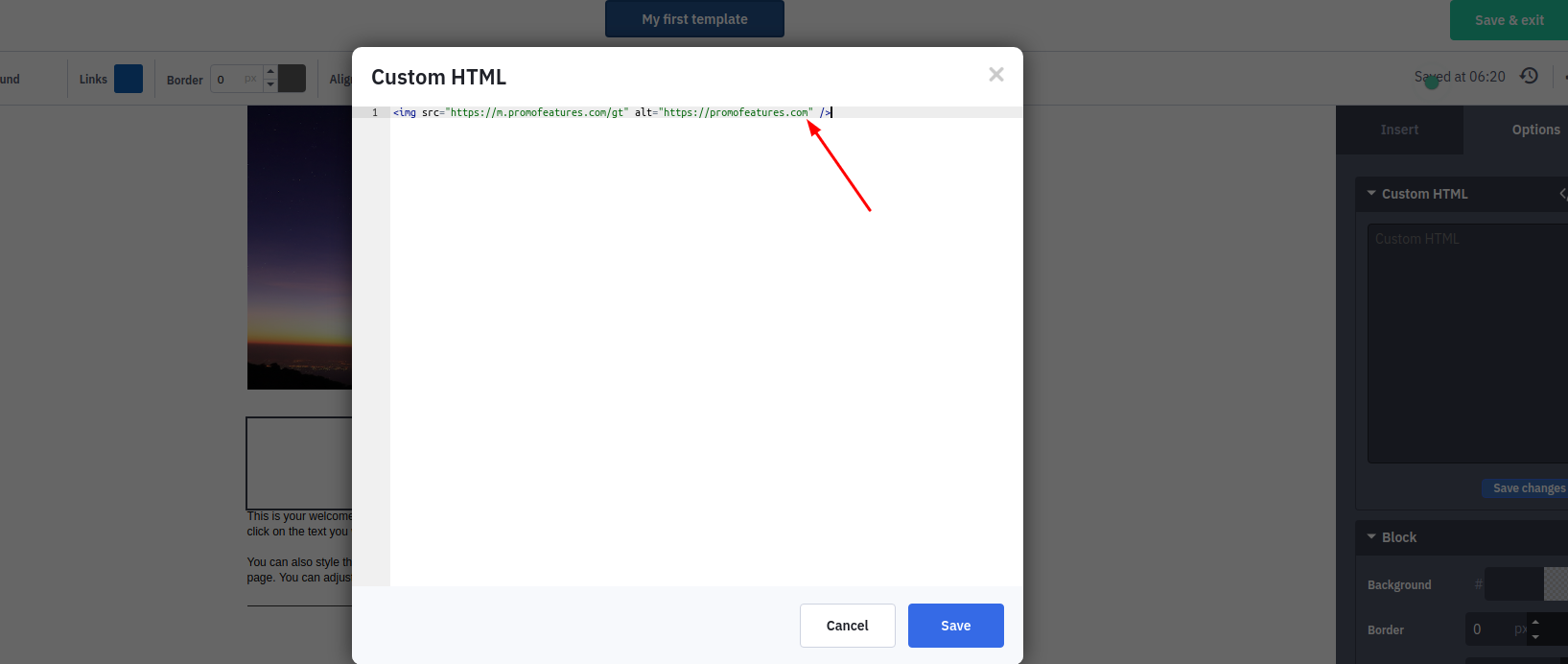
Click on the block, in the "promofeatures" account, copy the counter code and paste it into the appeared block.

-
Press the save button, and the countdown timer should be added to your letter.

We recommend that you check the correctness of the letter display, since HTML code can be easily broken by removing or modifying the opening or closing tag. Also, an e-mail can change its size depending on the layout, so we recommend not specifying a fixed width (style = "width: 250px") of the countdown timer, in order to avoid breakdown of the layout on mobile phones. To do this, you specify that your timer will be extended depending on the width of the letter, but it will not be larger than a certain width. For example, you created a timer 250px wide, and you want that if your letter is less than 250px in width (for example, on the phone) then the timer should also be automatically less than 250px. To do this, you need to add such CSS styles in the timer code style="max-width:250px;width:100%"; .
The end result of the counter code is: <img style="max-width:250px;width:100%" src="https://m.promofeatures.com/gt" alt="70%OFF" />






To leave a comment, please log in.