Blog
July 26, 2019 5 minutes
How To Create Countdown Timer For Email?
We tried to make the process of creating the counter as simple as possible. When developing the editor, we created as many controllers as possible for more precise adjustment of external view. Primarily, many of them may scare you. But don`t be afraid because you can always find in our tutorial a description of any controller or contact us at a support for more detailed information.
The counter for email is a GIF animation that is created by using our editor. When you click the “Save” button, our editor generates the code that needs to be inserted into the HTML code of the email. There are many different online editors to help you paste this code into a letter (mailchimp, activecampaing, etc.). When you set this code in an e-mail and send a newsletter, then when you open this letter with your client, our counter starts generating a GIF animation with a countdown of the time left until the end of your event that you set. The animation will count for about 60 seconds (time may vary depending on the size of the timer), after this time, if the user logs back on this letter, the counter will be regenerated again only with a different time (in our case this is 1 minute less).
If you don`t have an account, then you can create a countdown counter by going to this page "Create timer for email". If you have an account, then you can create it in your account: "Create timer for email in account". In any case, it will be more convenient for you to create an account on the site in order to save your timer and further edit it.
Let us analyze step by step what you need to do to create a counter in your account:
-
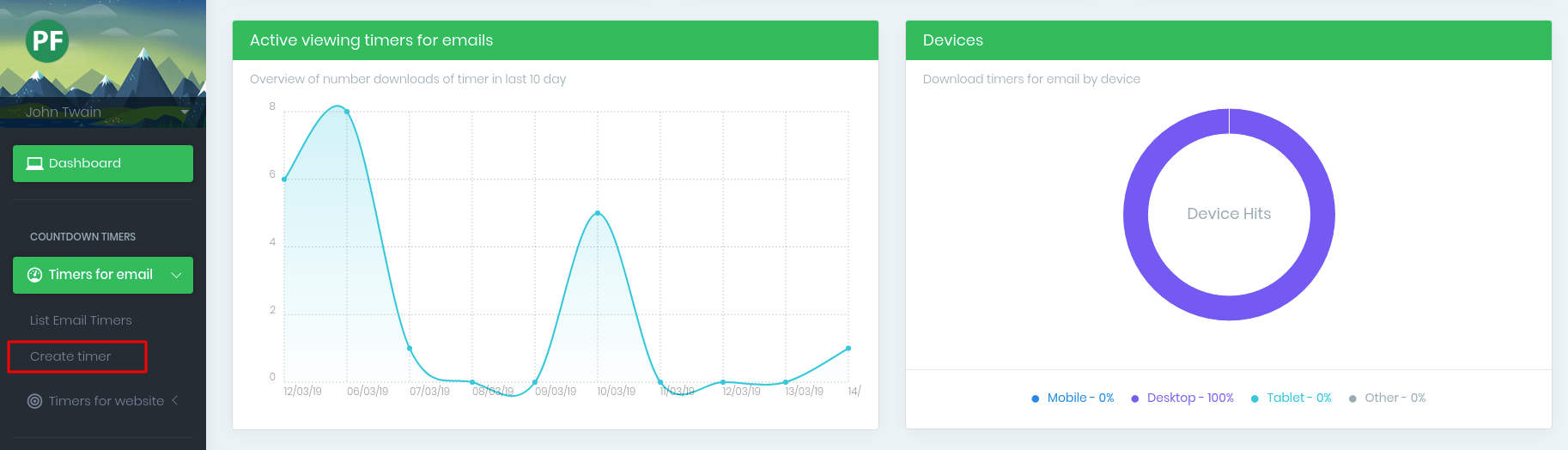
Log into your account and in the left sidebar in the "Timers for email" section, click on the "Create timer" button.

-
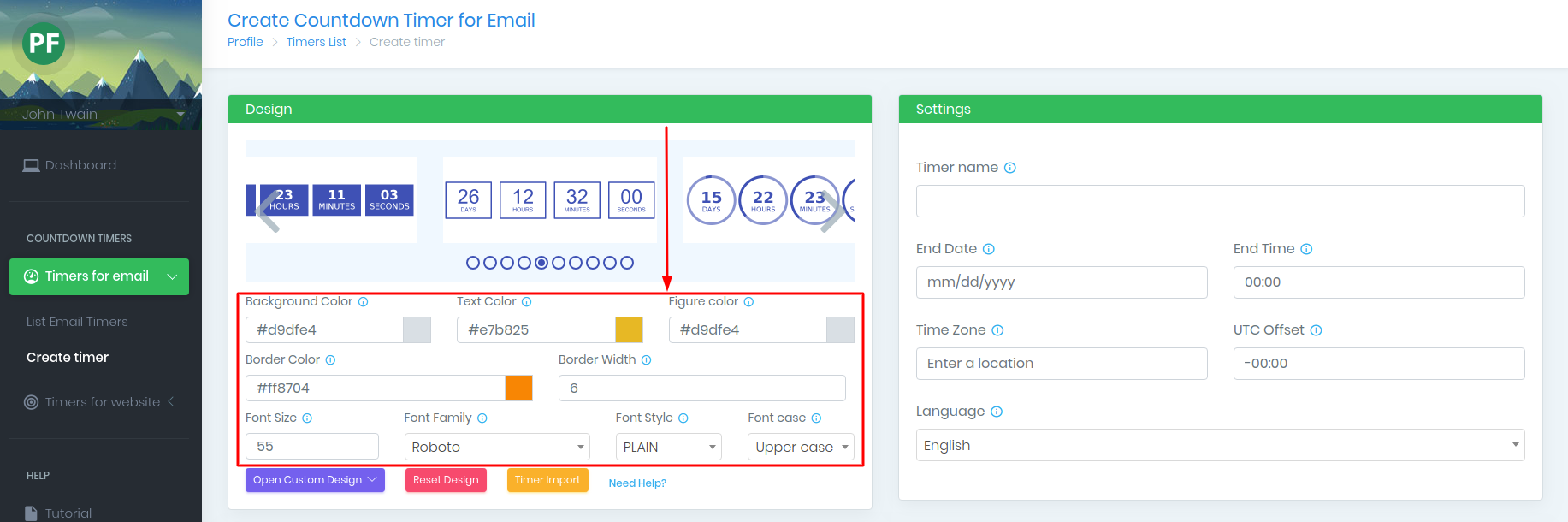
Choose the counter type that you like.

-
Configure the external view of the counter (you should pay attention to the fact that each type of counter adds or removes appearance control controls).

-
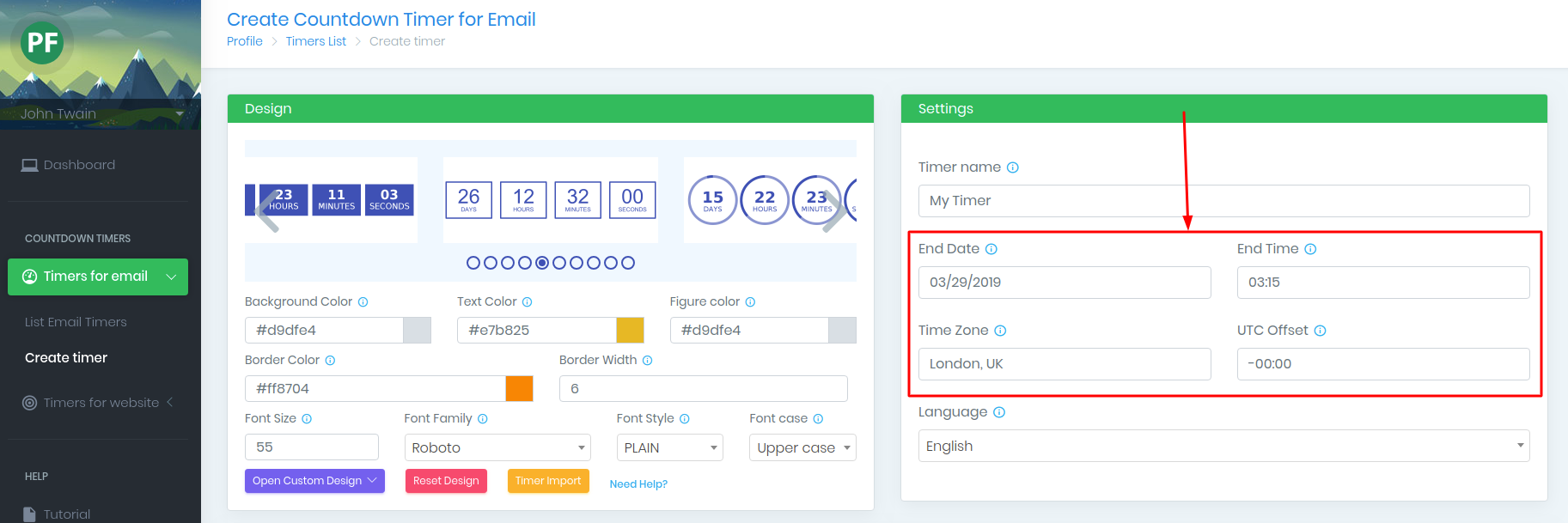
Set the end date of the countdown counter and time zone (usually It is the country of the seller).

-
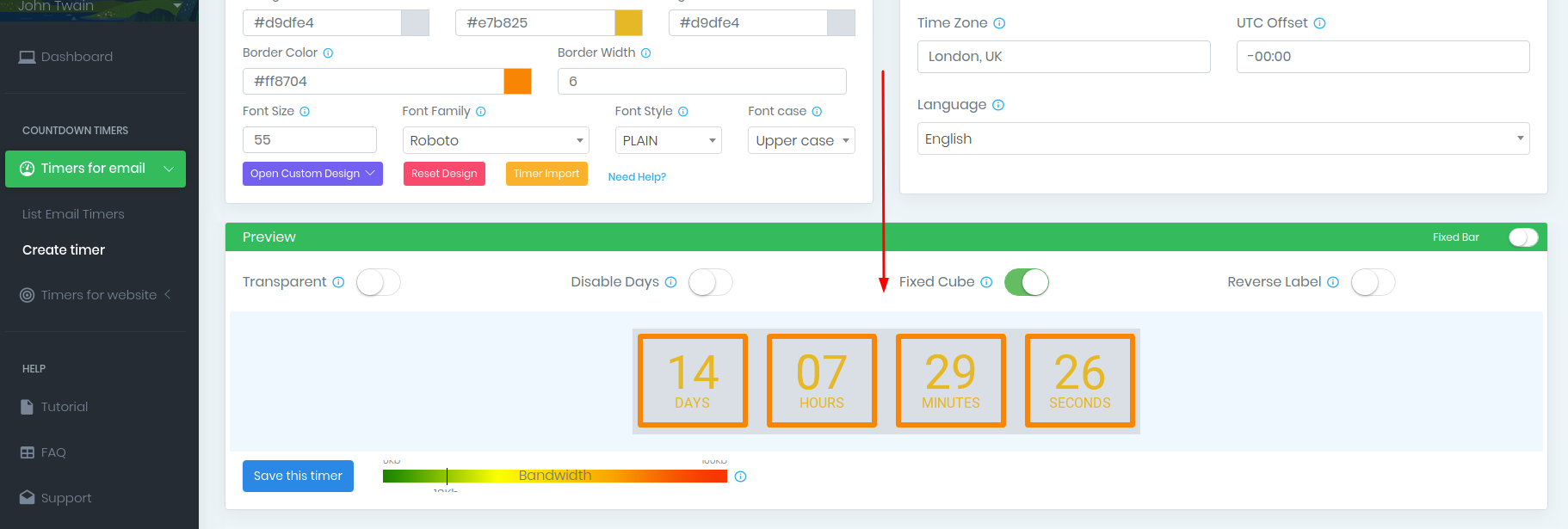
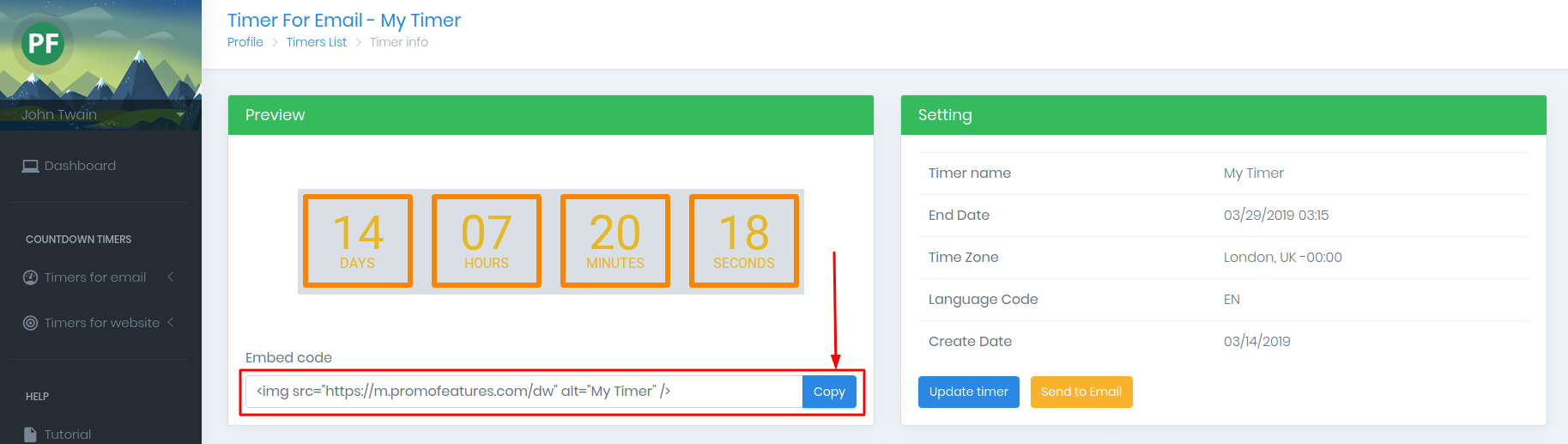
Look at the counter in the block "Preview" and click "Save".

-
At the counter information page, copy the code and paste it into the HTML code of the email.

-
Send a letter and enjoy high conversion

We advise you to pay attention to the size of the created timer, smaller timer will be faster to load in email from the user. When a client opens a letter, we memorize this moment and display such statistics as: the number of views of the letter, the countries from which the letter, device and browser were opened.
In this article we covered how quickly and simply to create a countdown timer for an email. As you can see, it is easy and probably the most difficult thing is not to get the counter code, but to insert it into the HTML letter, since you need to understand a bit about HTML code.
Watch the video: How To Create Countdown Timer For Email?
Comments
Georgia Harrison June 25, 2019
Please make a video about all the settings of the counters, there are a lot of them and not all that are clear to me.
Juliet Brooks June 13, 2019
Everything seems to be simple, but can such a countdown counter be created cyclical so that it never ends?








To leave a comment, please log in.