Blog
September 15, 2019 3 minutes
How to add animated countdown timers in MailerLite Campaigns?
MailerLite is a platform that helps users create beautifully designed newsletters to reach different segments of the target audience. In this case, the organizer of the email newsletter will not require any special knowledge of design or HTML.
MailerLite provides a convenient content editor where you can create your own letter design by dragging and dropping blocks and elements, choosing colors, fonts and images. You can add your images to the finished text, customize styles and colors, and at the same time, MailerLite will make the message display correctly without loss of formatting in all major email clients.
The main advantage of MailerLite is its simplicity and ease of use combined with the low price of services. The functionality of the service - at first glance - is not as versatile as that of its Western counterparts, but in fact most of the functions, such as segmentation of subscribers, A / B testing and others, are easily implemented without the introduction of a separate functionality specifically for data solution tasks.
To add a countdown timer to MailerLite campaigns using a Drag & drop editor, follow these steps:
-
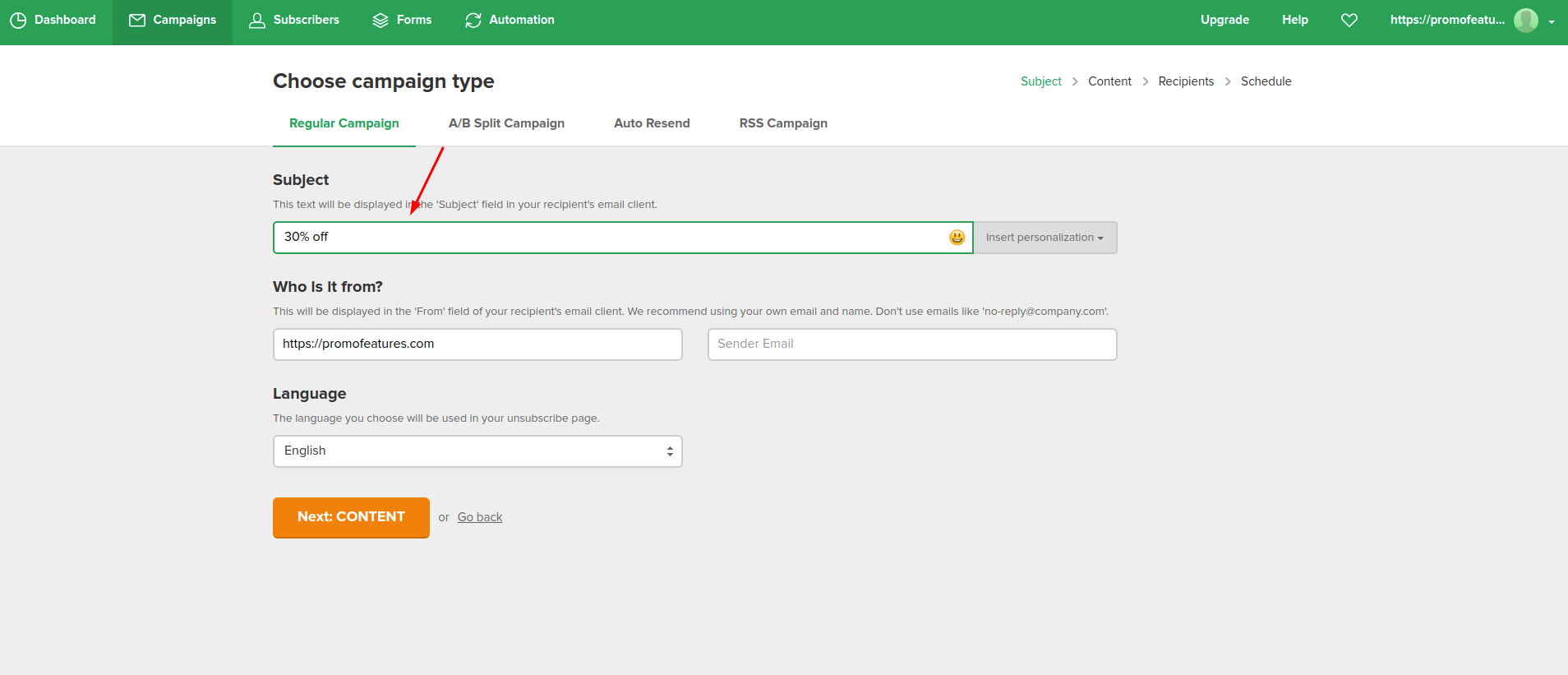
Create a campaign and complete the first step.

-
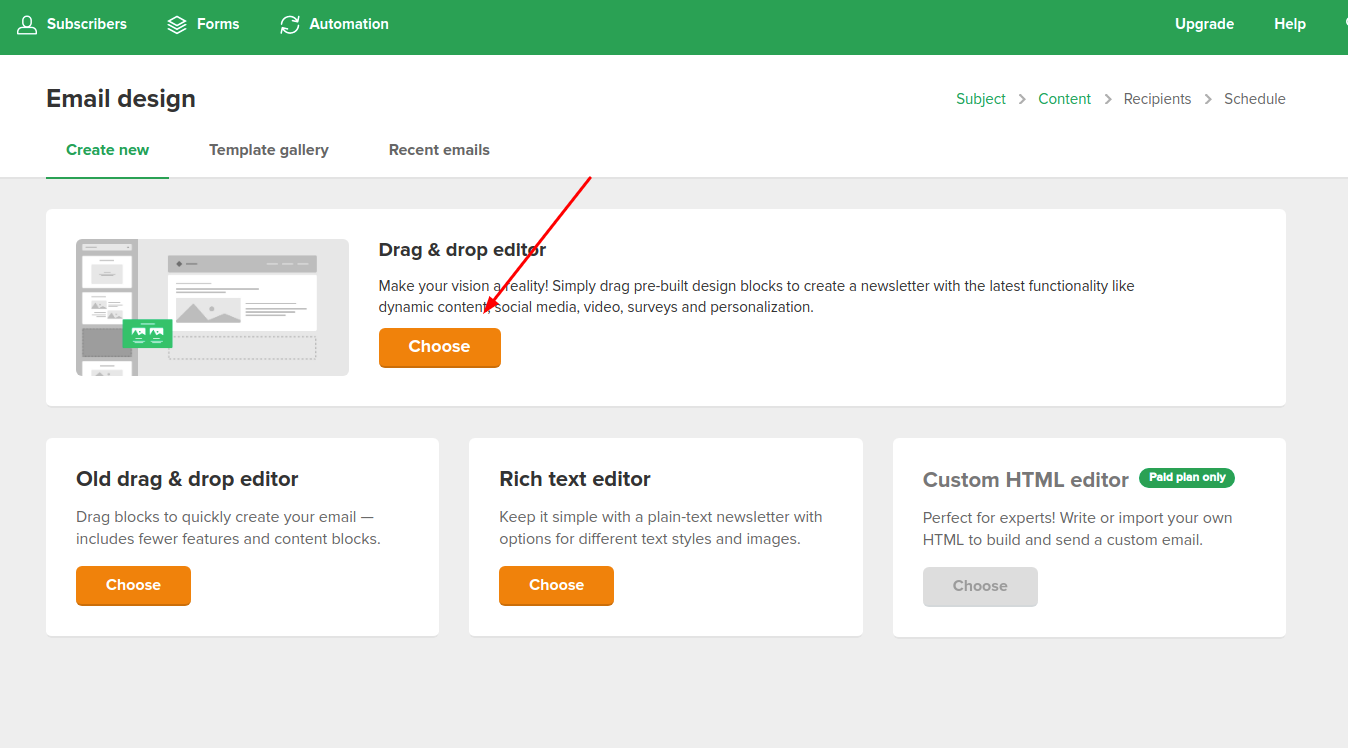
Select "Drag & drop editor".

-
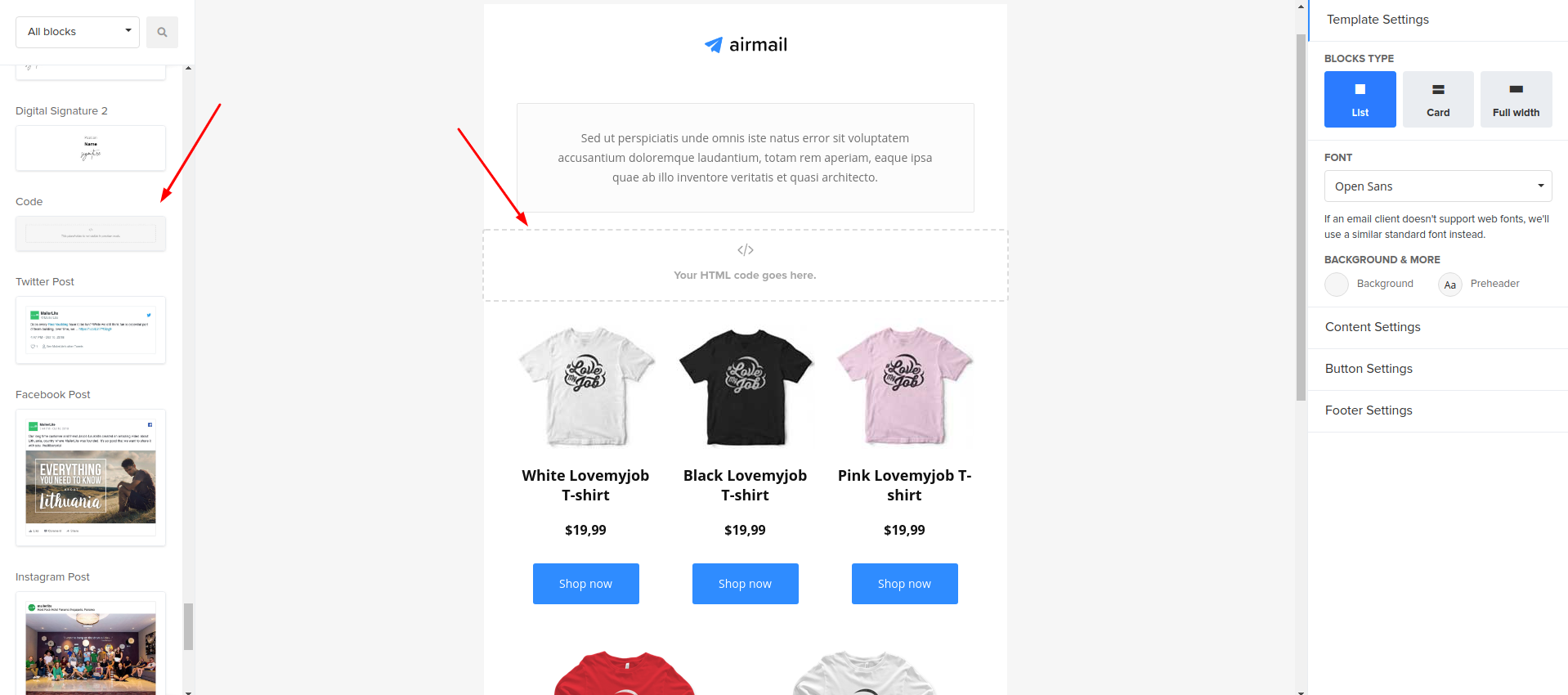
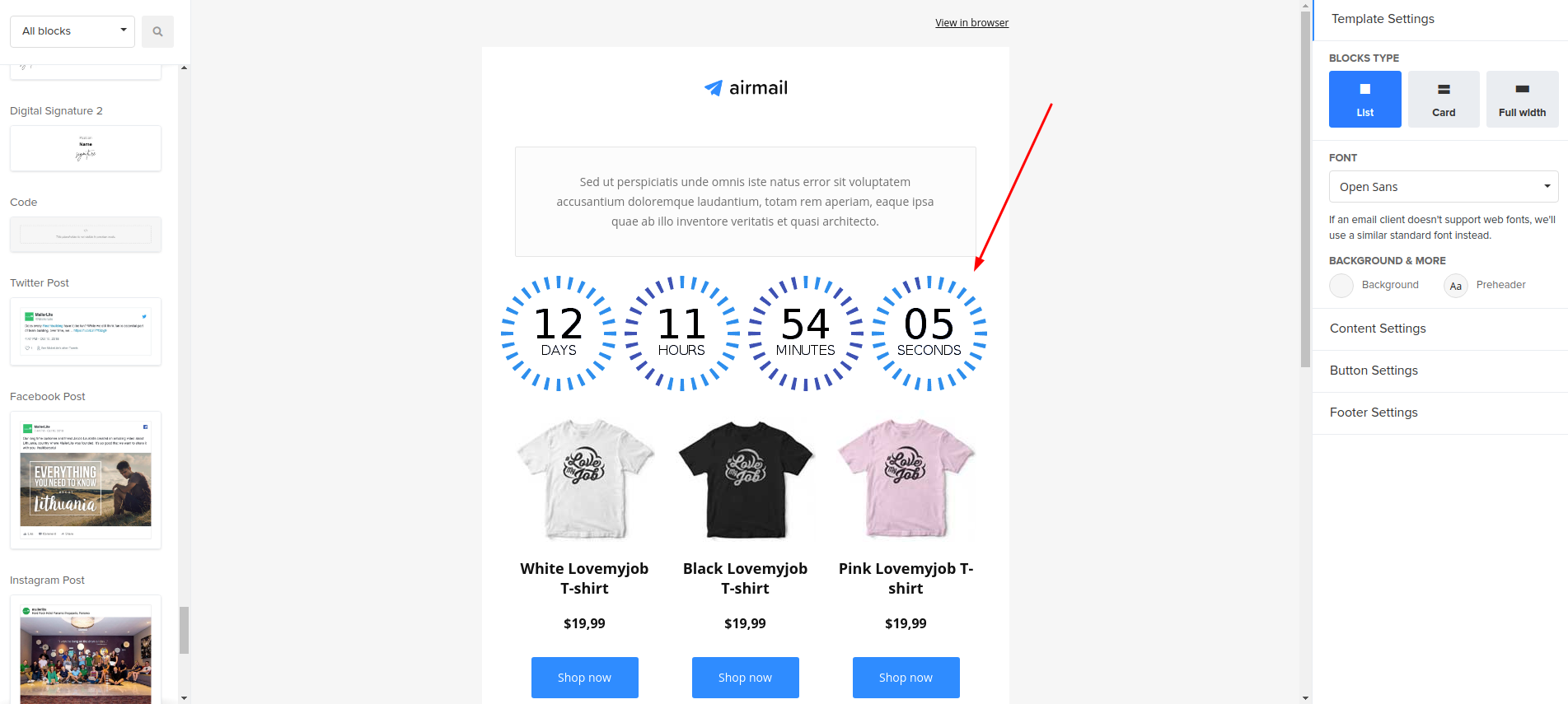
In the editor, move the "Code" button to the place where the countdown counter will be located.

-
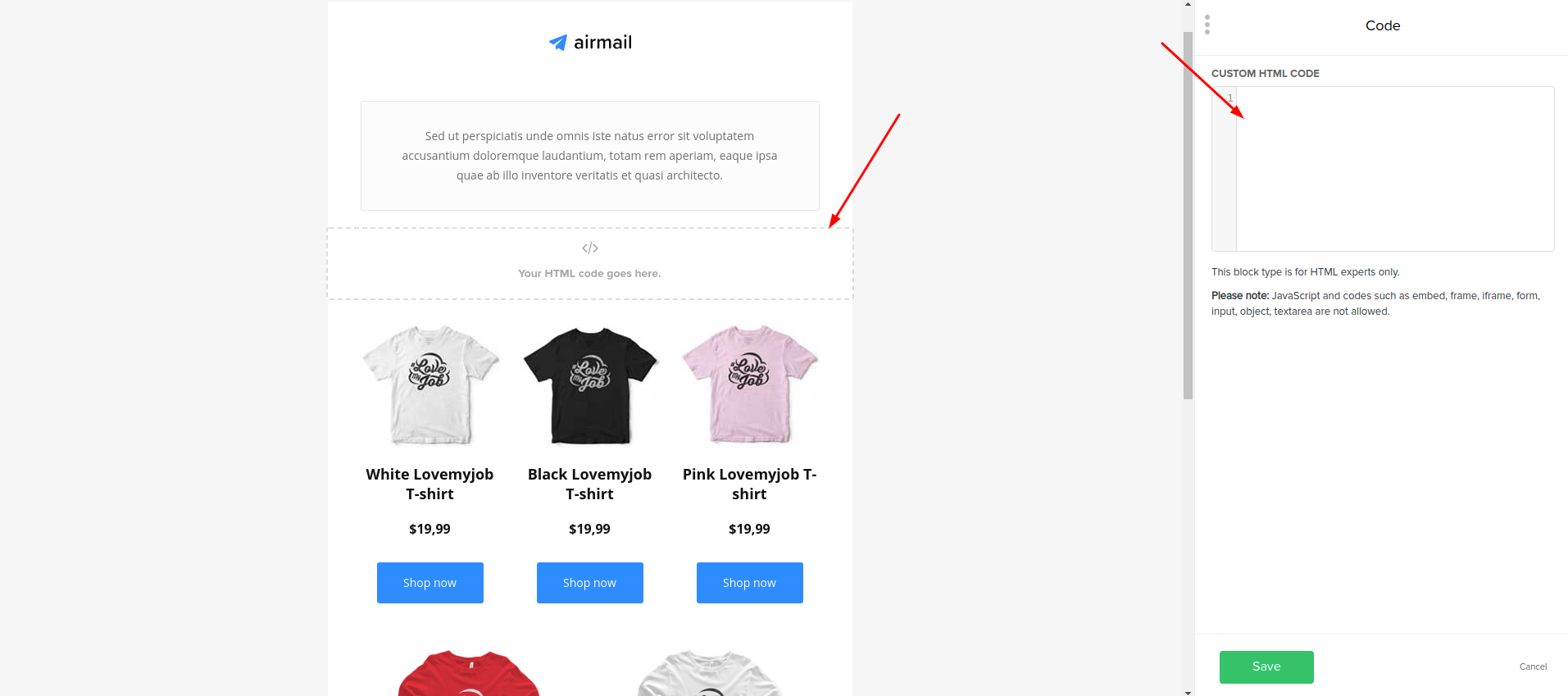
Click on this block and you will see the code editor.

-
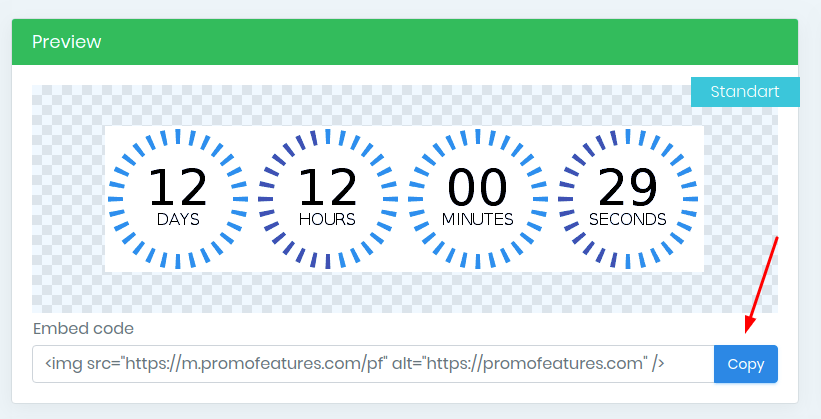
In the PromoFeatures account, copy the embed code of the counter.

-
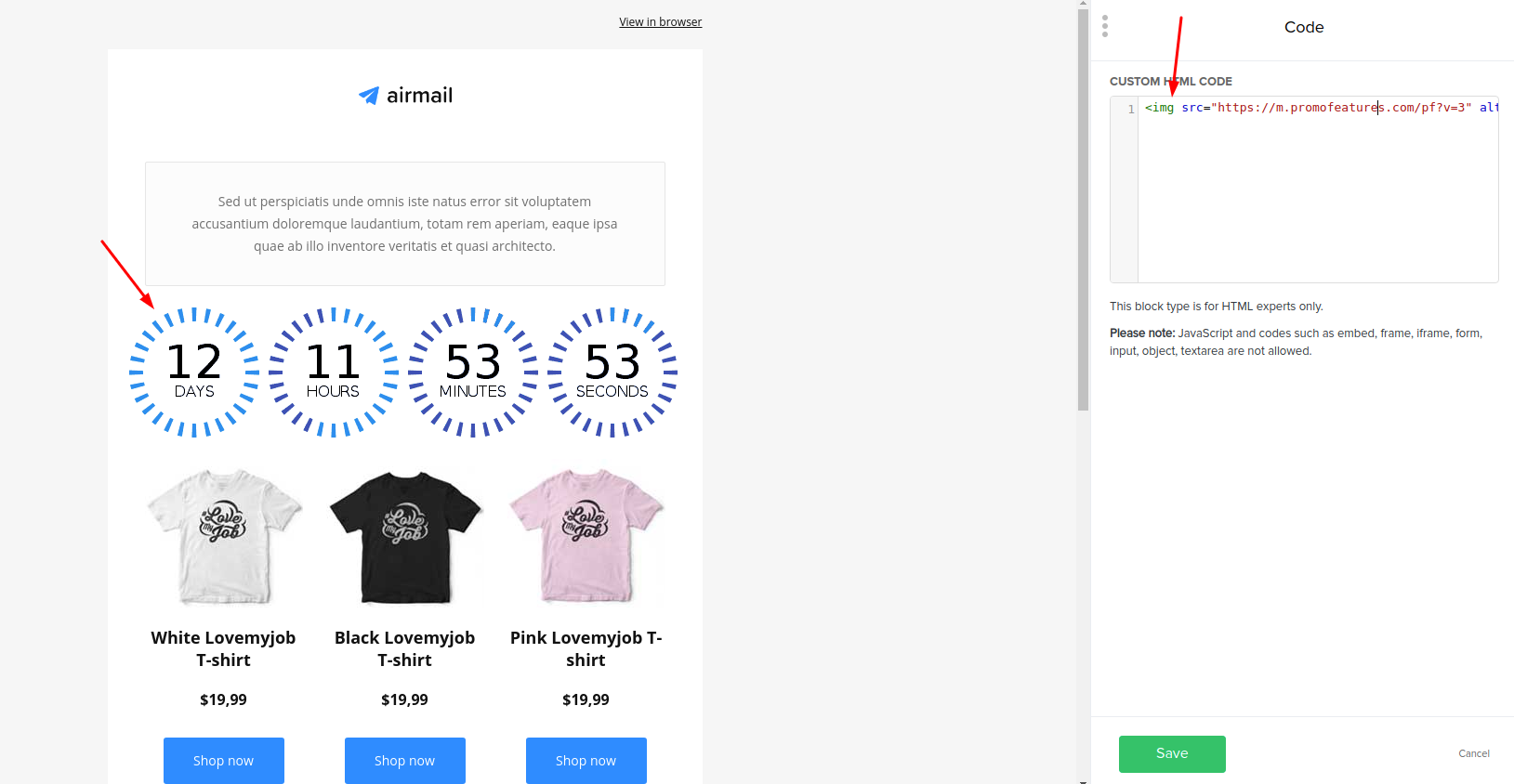
Paste the counter code into the code editor and click the "Save" button.

-
Countdown counter added to your email template

Watch the video: How to add a countdown timer in MailerLite?
Comments
leemeier@listingtofreedom.com February 8, 2022
Hi - Let's say I create a timer for an email. Then the next day I send another email (same timer code), will the timer be counting down from the first email?
PromoFeatures February 8, 2022
HI, It all depends on what type of timer you are creating. Standard timers will count down to the end date that you set in the admin panel, this timer will show the same time in any letter, there are also transactional timers, you can find out how they work at the link
Rosamund Blake July 22, 2020
I need the timer to be right-aligned in the hubspot, have any idea how to do this?
PromoFeatures July 24, 2020
When you copy the inline timer code, pay attention to the "align" button, this button will wrap your timer in special tags with which it will begin to align.








To leave a comment, please log in.